CSSReference.io は CSS の無料のビジュアルガイドです
CSS を学ぶ最善の方法は試行錯誤です。簡単に言えば、プログラマーになることを学ぶには、コードを書く必要があります。
CSSはCascading Style Sheetの略です。 CSS は、レイアウト、色、フォントなど、ドキュメント コンテンツ (HTML またはその他のマークアップ言語で記述されたもの) をフォーマットできます。CSS は主に、ドキュメント コンテンツとドキュメント形式を分離できるように設計されています。その結果、コンテンツのアクセシビリティが向上し、2 つ以上のドキュメントを同様にフォーマットすることができます。
ただし、Web ページのスタイルを設定したり例示したりするために使用される、しばしば混乱を招き、相反するテクノロジを使用するためには、役立つガイドを用意しておくことをお勧めします。ここで、CSS の無料ビジュアルガイドが役に立ちます。CSSReference.io。
CSSReference.io サイトは、よく使用される CSS プロパティの完全なリファレンス ガイドです。影響力があり (当然のことながら) 尊敬されている Mozilla Developer Network など、これらのネットワークは数多くあります。ただし、CSSReference.io を他のものと区別するのはその美しさです。

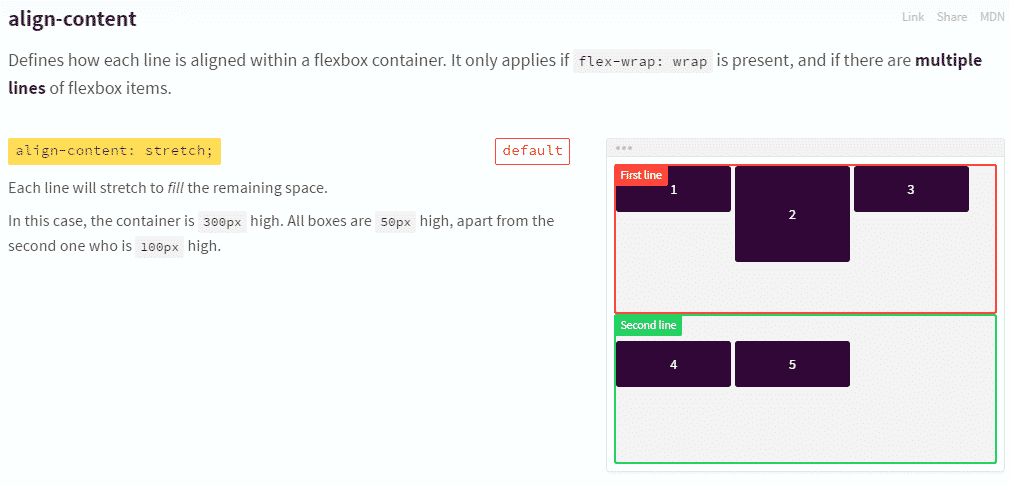
各プロパティは、それがどのように機能するかを示す図で補足されており、それぞれのプロパティがわかりやすく簡単な言葉で説明されています。
一部の CSS プロパティは、ページに表示される要素をアニメーション化するために使用されます。これはかなり最近組み込まれたもので、CSS3 で導入されました。 CSSReference.io は、単にそれらがどのように機能するかを知らせるのではなく、基本的にこれらが動作している様子を示します。
ソース:次のウェブ